43 d3 bar chart labels
› d3js › create-pie-chartCreate Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Bar charts in JavaScript - Plotly How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to …
Gallery · d3/d3 Wiki · GitHub Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Gallery · d3/d3 Wiki. Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Gallery · d3/d3 Wiki . Skip to content. Sign up Product Features Mobile Actions Codespaces Copilot Packages Security Code review Issues …

D3 bar chart labels
› barCreate A Bar Chart, Free . Customize, download and easily ... Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free . sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. docs.microsoft.com › visuals › create-bar-chartBuild a bar chart visual in Power BI - Power BI | Microsoft Docs May 05, 2022 · We want our bar chart to accept two types of variables: Categorical data that will be represented by the different bars on the chart; Numerical, or measured data, which is represented by the height of each bar; In Visual Studio Code, in the capabilities.json file, confirm that the following JSON fragment appears in the object labeled "dataRoles".
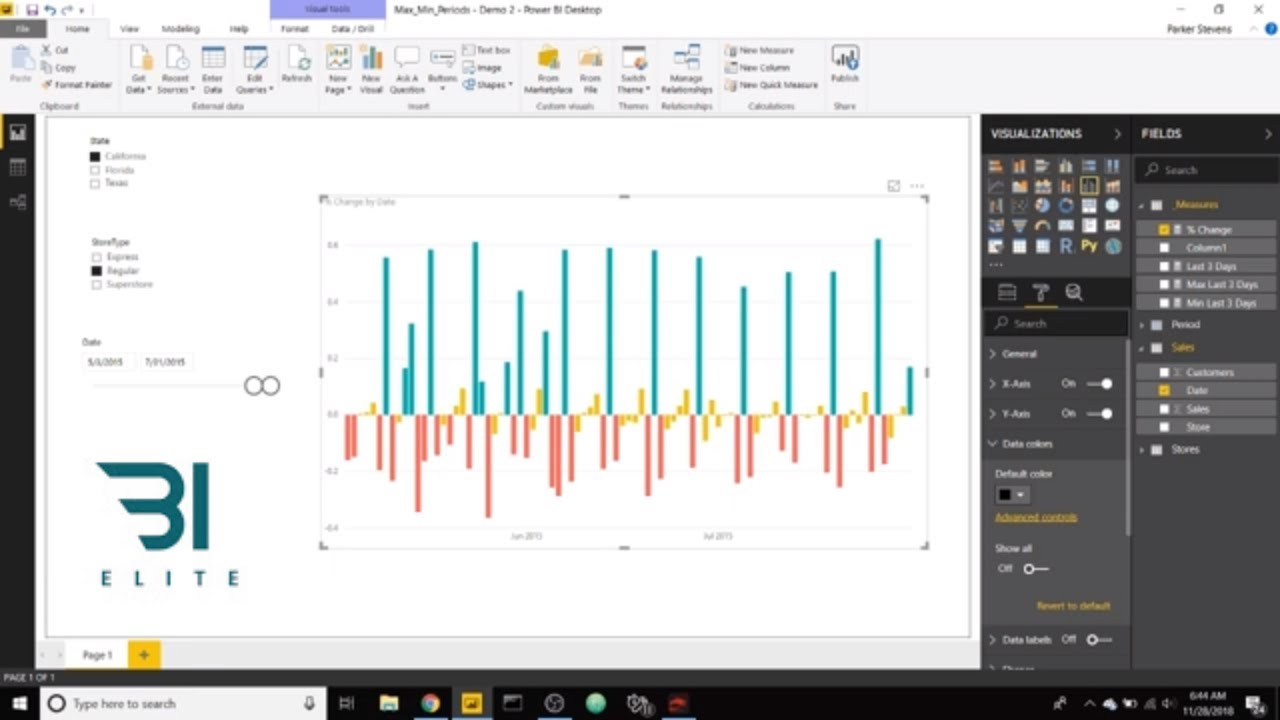
D3 bar chart labels. Build a bar chart visual in Power BI - Power BI | Microsoft Docs 05.05.2022 · We want our bar chart to accept two types of variables: Categorical data that will be represented by the different bars on the chart; Numerical, or measured data, which is represented by the height of each bar; In Visual Studio Code, in the capabilities.json file, confirm that the following JSON fragment appears in the object labeled "dataRoles". C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to … Create a Single Bar Chart - Meta-Chart Create a Single Bar Chart. Design Your charts; Data Enter your data; Labels Choose your data; Display Create your chart; × You are not logged in and are editing as a guest. If you want to be able to save and store your charts for future use and editing, you must first create a free account and login -- prior to working on your charts. Direction and background color Vertical Horizontal ... techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force Layout with Mouseover Labels; D3.js nested data; Merge Sort; Spinny Globe; Multi-Foci Force Layout; D3 Show Reel; DOM-to-Canvas using D3; Hierarchical Bar Chart; D3 Hello World; Pie Multiples; Pie Multiples with Nesting; Sunburst with Distortion; The Euro Debt Crisis; Point-Along-Path Interpolation; Case-Sensitivity and SVG-in-HTML; Poor ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... 10.05.2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ... D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: c3js.orgC3.js | D3-based reusable chart library C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable C3 provides a variety of APIs and callbacks to access the state of the chart. Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · Force Layout with Mouseover Labels; D3.js nested data; Merge Sort; Spinny Globe; Multi-Foci Force Layout; D3 Show Reel; DOM-to-Canvas using D3; Hierarchical Bar Chart; D3 Hello World; Pie Multiples; Pie Multiples with Nesting; Sunburst with Distortion; The Euro Debt Crisis; Point-Along-Path Interpolation; Case-Sensitivity and SVG-in-HTML; Poor ...
How to show percentage in Bar chart in Powerpoint - Profit claims 28.05.2022 · Value and Percentage in Same Column Chart Task. Suppose you are asked to show both frequency and percentage distribution in the same bar or column chart. Input Data Input values are stored in range B3:D7 as shown in the image below. Column B contains labels, Column C and D contain count and percentages. Input DataDownload the workbook c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Stacked Bar Chart. Display as Stacked Bar Chart. View details » ... Update axis labels. Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. docs.microsoft.com › visuals › create-bar-chartBuild a bar chart visual in Power BI - Power BI | Microsoft Docs May 05, 2022 · We want our bar chart to accept two types of variables: Categorical data that will be represented by the different bars on the chart; Numerical, or measured data, which is represented by the height of each bar; In Visual Studio Code, in the capabilities.json file, confirm that the following JSON fragment appears in the object labeled "dataRoles".
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
› barCreate A Bar Chart, Free . Customize, download and easily ... Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free .














Post a Comment for "43 d3 bar chart labels"